10:16 5 способов улучшить дизайн вашего контента | |
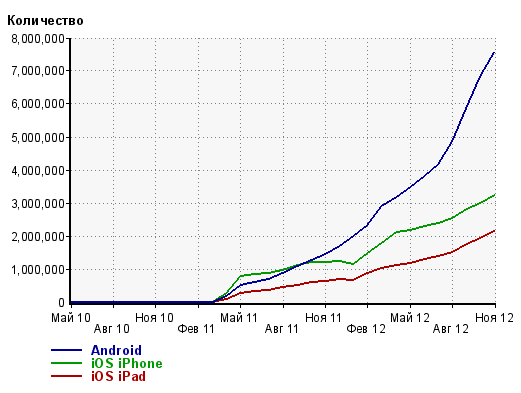
Мы уже писали о том, насколько важна читабельность контента, сегодня мы продолжим разговор об этом. Нет сомнений в том, что большая часть контента на сегодняшний день создается и потребляется в цифровом пространстве. Поэтому, независимо от того, используете ли вы десктопное приложение или визуальный редактор вашей CMS, убедитесь в том, что верстка вашего материала полностью оптимизирована для интернета. Давайте рассмотрим несколько эффективных способов улучшения дизайна ваших материалов. Допустим, у вас идеальный контент…А теперь вам нужна и идеальная подача материала: ведь то, как вы преподносите информацию, не менее важно, чем само содержание статьи. Первичную оценку материала пользователь производит именно по визуальной «картинке». Различные исследования говорят о том, что большинство пользователей покидают сайт, если его контент не «дружелюбен» по отношению к ним. При этом часть этой аудитории не вернется к вам никогда. Следовательно, для того, чтобы сделать дизайн вашего контента максимально привлекательным, нужно, в первую очередь, думать о своей аудитории. Поставьте себя на место читателя, думайте как он, пытайтесь так воспринимать страницу вашего сайта, как воспринимает ее ваш читатель. Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда. Подробнее 1. Верстка под планшеты и мобильные устройстваПо данным статистики Liveinternet.ru трафик с мобильных устройств растет… ну, короче, сами смотрите, как он растет: 
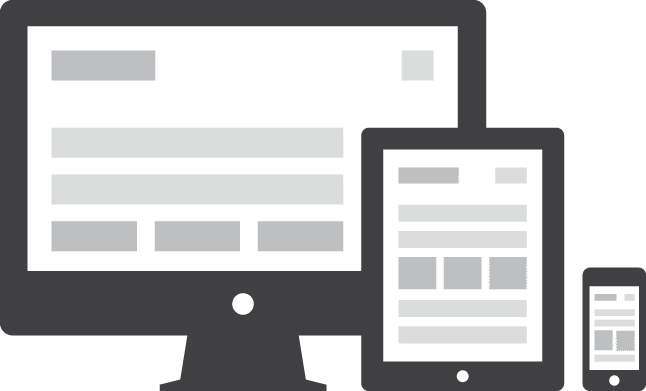
На графике представлено количество переходов по данным статистики Liveinternet.ru с мобильных устройст на платформе Android и iOS. Очевидно, что игнорировать мобильных пользователей больше невозможно. Соответственно, верстка сайта должна быть адаптирована на просмотр сайта с планшетов и смартфонов. (Делать или нет мобильную версию сайта? Наш ответ: не делать, долго объяснять почему. Но если коротко, то адаптивная верстка решает все проблемы, и сайт корректно будет отображаться как на мобильных устройствах, так и на широкоформатных мониторах). А вот, что действительно интересно. Недавнее исследование института Пойнтера выявило интересную закономерность. Читать на планшетных устройствах, очевидно, удобнее в горизонтальном режиме. 
В то же самое время печатную продукцию читают в вертикальном режиме (газеты, журналы). Это рождает некое противоречие у некоторых «юзеров», они по инерции переносят свою привычку и на планшетные устройства, потребляя контент в вертикальном положении. Соответственно, вывод: ваш сайт должен нормально отображаться как в вертикальном, так и горизонтальном положении устройства. 
Кроме того, в современных условиях мы не рекомендуем использовать трехколоночную верстку. Адаптивную верстку сложно реализовывать в макете с тремя колонками. Мало того, для адаптивной верстки трудно подобрать универсальное решение, под каждый дизайн-макет нужно создавать это решение фактически заново. Помимо сложности с версткой, у трехколоночных макетов есть и другой недостаток. При чтении цифрового контента используется меньший объем внимания, чем при чтении печатного. Разделение текста на три колонки в газетах и журналах позволяет сократить длину строки и таким образом улучшить читабельность текста. У цифровых носителей нет ограничения по площади страницы, нет надобности писать максимально мелким (но достаточным для восприятия) кеглем. А самое главное, при чтении газеты или журнала, читатель видит все содержимое и легко может перемещать свой взгляд в любой участок текста. На цифровом устройстве текст читают сверху вниз, используя скрол. В общем, итог всего этого абзаца вот такой: три колонки для веба – это просто не удобно. 2. Визуальная иерархияВизуальное насыщение страницы – это то, на чем останавливается взгляд в первую очередь. По визуализации страницы, как мы помним, пользователь производит первичную оценку, которая в достаточно степени влияет на восприятие содержания. Отсюда следует, что текст не должен выглядеть чересчур сложным и загроможденным. Разряжайте текст визуальными элементами, помогающими воспринимать текст – таблицами, картинками по теме, инфографикой. Визуальная иерархия - это порядок, в котором наш мозг воспринимает и классифицирует контент. Создание визуальной иерархии является важным элементом в разработке дизайна и может быть достигнуто путем создания контраста между различными элементами на странице. Сравните следующие изображения: 
Очевидно, что изображение справа менее нагроможденное, чем то, что слева. Использование визуальной иерархии в дизайне вашего контента позволит читателям быстро извлечь главную мысль и решить, стоит ли продолжать читать страницу. Визуальная иерархия может быть достигнута с помощью: 
Независимо от того, какое устройство вы сейчас используете, второе изображение четче и проще для чтения. Опыт подтверждает, что лучше всего использовать шрифт размером от 10 кегля и больше (в зависимости от его стиля). 4. Свободное пространствоСвободное пространство можно описать, как некую «визуальную отдушину» для вашего читателя. Оно делает ваш контент более привлекательным и менее сложным. Свободное пространство подчеркивает визуальные компоненты и создает приятный глазу контраст. Представьте, что ваш контент – это фотография. Хоть страница и состоит по большой части из текста, ее дизайн должен быть таким же эстетически привлекательным, как и хорошо сделанный снимок. Свободное пространство поможет достичь этого эффекта. 
Поскольку вы создаете свой контент для цифрового мира, также подумайте и о том, каким образом вы будете интегрировать на страницу различные «внешние» виджеты – начиная от социальных кнопок и заканчивая фотогалереями и видеороликами. Но опять-таки: нужно исходить из задач. Если вы пишете статью о новых возможностях IPad Mini, фотогалерея, демонстрирующая его функции, будет уместна. Задайте себе вопрос – зачем на странице тот или иной элемент. 5. ЦветаЦвета играют не последнюю роль в общем оформлении вашего контента. Лучшими для цифрового мира являются цвета в модели RGB, т.к. эта палитра полностью оптимизирована для интернета. Не RGB-шные цвета, как правило, выглядят хуже.  Извините, а теперь я добавлю кое-что от себя (примечание – Денис Савельев). Абзац выше был переведен нашим копирайтером Женей Крюковой. Хотя, в общем-то, это не перевод статьи, а адаптация, ссылка на первоисточник - ниже. У меня вот такой вот вопрос к вам, читателям нашего сайта. Вы действительно считаете, что левая картинка хуже правой на иллюстрации выше? Я вижу – что она чуть темнее, и менее контрастна. Но лучше ли? Неужели синий лучше зеленого? А красный – «горячее» белого? А почему? Только из-за того, что белый вызывает ассоциации с зимой, а красный – с огнем? Не бывает никаких теплых и холодных цветов. Не бывает плохих и хороших. Выбирайте те цвета, которые нравятся именно вам. Остальное – не важно. Цветовая гамма влияет на вопрос конверсии на сайте в самую последнюю очередь. Хотя клиенты, по нашему опыту, уделяют этому вопросу чуть ли не самое большое количество времени на стадии создания сайтов.
Извините, а теперь я добавлю кое-что от себя (примечание – Денис Савельев). Абзац выше был переведен нашим копирайтером Женей Крюковой. Хотя, в общем-то, это не перевод статьи, а адаптация, ссылка на первоисточник - ниже. У меня вот такой вот вопрос к вам, читателям нашего сайта. Вы действительно считаете, что левая картинка хуже правой на иллюстрации выше? Я вижу – что она чуть темнее, и менее контрастна. Но лучше ли? Неужели синий лучше зеленого? А красный – «горячее» белого? А почему? Только из-за того, что белый вызывает ассоциации с зимой, а красный – с огнем? Не бывает никаких теплых и холодных цветов. Не бывает плохих и хороших. Выбирайте те цвета, которые нравятся именно вам. Остальное – не важно. Цветовая гамма влияет на вопрос конверсии на сайте в самую последнюю очередь. Хотя клиенты, по нашему опыту, уделяют этому вопросу чуть ли не самое большое количество времени на стадии создания сайтов.
Вы также можете сделать цвета ярче, если слегка повысите их насыщенность и контрастность. Это позволит контенту выглядеть четким на любом экране – даже на тех, у которых низкое разрешение. Игра с цветовой насыщенностью / контрастностью – еще один простой метод, позволяющий улучшить визуализацию вашего контента. Статья написана на основе: http://contentmarketinginstitute.com/2012/11/content-marketing-best-practices-drive-design/ 5-sposobov-uluchshit-dizayn-vashego-kontenta | |
|
| |
| Всего комментариев: 0 | |